5 Lessons Every Developer Should Learn From My Failed React-developer Interview.
HOW IT ALL STARTED.
Well, just like every other job hunt, this story of my failed Junior-React developer interview, began with me coming across news that there was an opening for hire at a startup. It was definitely good news for me since I felt I was ready to land my first React developer role. So I took the first step and sent out the application mail.
THE APPLICATION PROCESS CONTINUES
After sending out the application mail and all the other mail exchanged in between, I received a mail from the startup, that I made it to the interview round of the recruitment process. I was glad I did.

Prior to this mail, a mail was sent which contained a task for me to handle. It was a task that involved building a log-in page with which users would sign in to a dashboard which I was also to create. The dashboard will contain data that I was required to obtain from a flight information platform using their free API. (at least, that’s what I understood about the task).
So far, things were going well. I set out on the task and created something cool. I applied my best efforts, I implemented the project requirements by building the login page, the dashboard, and also fetching API data. Although I was still getting some bugs with regards to the API data being displayed, looking back, I truly believe the delivery I made was at least admirable enough. With cool responsiveness and my neat designs, plus the fact that no UI design was provided. I guess I truly had made something impressive to show to my interviewers. I finally finished doing the best I could do on the task, then I made my submission. I even went the extra mile to impress by making a PDF report of the task and adding into it some very impressive software delivery processes and patterns that I applied or encountered during building the project.
Aside, building the given task, I had initially sent out my salary expectation as requested by the startup, and I also got serious about preparing well for the upcoming online interview.
Things were still going fine I guess. I was happily drawing closer and closer to my first major dev role. I did my research and learned well about related interviews, I also did some really good research on salary expectation issues, I just kept pushing hard and preparing to nail this opportunity.
INTERVIEW DAY
The interview day finally came. Was I nervous? I really can’t recall right now. Finally, the interview moment arrived. It was a Zoom session. I got connected, and the interview began. I really can’t recall how long the interview lasted, but I guess it was just about 10 - 20 minutes long.
SAD STORY
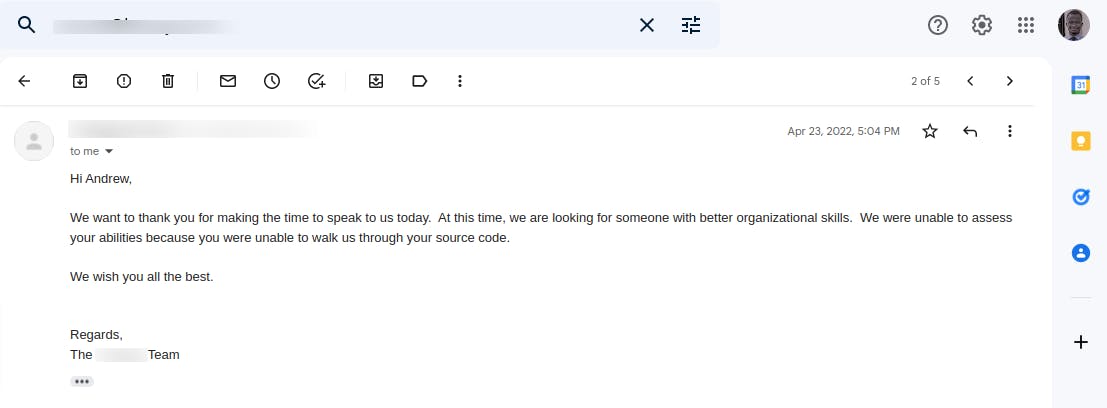
The interview finally came to an end. Me? I lost out. Why? - A number of reasons which I will be revealing in the lessons I learned very shortly. The summary of everything was that I failed the interview. This was confirmed in a mail which I later received – The mail contained a message which warmly and respectfully revealed one trait that characterized my performance during the interview – I was not organized. Too bad, proper organization/coordination was a trait the startup was looking out for in the developer they were seeking to hire.

5 STRONG LESSONS EVERY DEVELOPER SHOULD LEARN FROM MY FAILED INTERVIEW.
LESSON 1: PREPARE ADEQUATELY.
The need for adequate preparations for interviews cannot be overemphasized. With an interview upcoming, you just have to do your best and get adequately prepared. You should ask questions from other experienced developers, and do online searches for related interviews, so as to get some good interview tips. You just need to get as prepared as possible.
- Get to know about questions to expect, study them, and know the answers to give.
- Do your research and prepare your salary expectation before you get caught off guard.
- You should also make adequate technical preparations like – ensuring your PC and Internet connection are all set and well.
With regards to preparing adequately, I think I truly deserved to be applauded – I really wanted to get the job. The role was just what I perfectly wanted - A Junior ReactJS developer role, and one that was remote.
LESSON 2: NEED FOR SPEED.
In a typical online interview like this one, you just do not expect to get all the time you want. I was to be interviewed alongside four(4) other candidates, which made the “need for speed” to become a big necessity. You just need to be all set to perfectly pour out all you’ve got to show within the shortest possible time.
To be frank, I truly do not admit my disorganized performance during the interview, Why? The reason is that I encountered some issues which left me caught off guard. I truly did my best to nail this interview.
Here are some tips to help you prepare very adequately and get very set to deliver with good speed. during your interview.
Do mock interviews - Yes, that's right – do a mock interview!!! Get someone to act as your interviewer, and have that person drill you as though he were the real interviewer. You should also present your intended presentation before the mock interviewer. This way, you will probably make some mistakes which you can then work on to ensure such do not show up in the real interview. By doing this You might also come across issues like device/PC issues, or internet connection issues which you can then fix before your real interview date. So ensure to do a mock interview before the real one. Connect online with your mock interviewer and practice, if the interview will be an online interview.
Open all your browser tabs (your live projects, GitHub repositories, and any other web page) you would want to show during the interview – open everything in different browser tabs, so that you do have to depend on any extra internet connection during the meeting.
I would also advise that you turn off your PC and give it a fresh start before any online interview. This way you’ll ensure that it performs at optimum speed. Also, ensure that you have a fast internet connection.
Prepare all your screens - open up all application windows like your code editor, and any other necessary PC application. This would enable you to show some project code to impress your recruiters. Even if the interview does not involve a live-coding aspect, I still highly recommend that you open up your code editor, and walk your recruiter through one or two of your best project codebases. I really can’t recall now, but I guess it was even one of my interviewers that requested to see some code and/or any of my projects.
It was then that I frantically began doing my best to makeup – I opened up GitHub, and began showing some code. I guess I was also able to show a number of my live projects too.
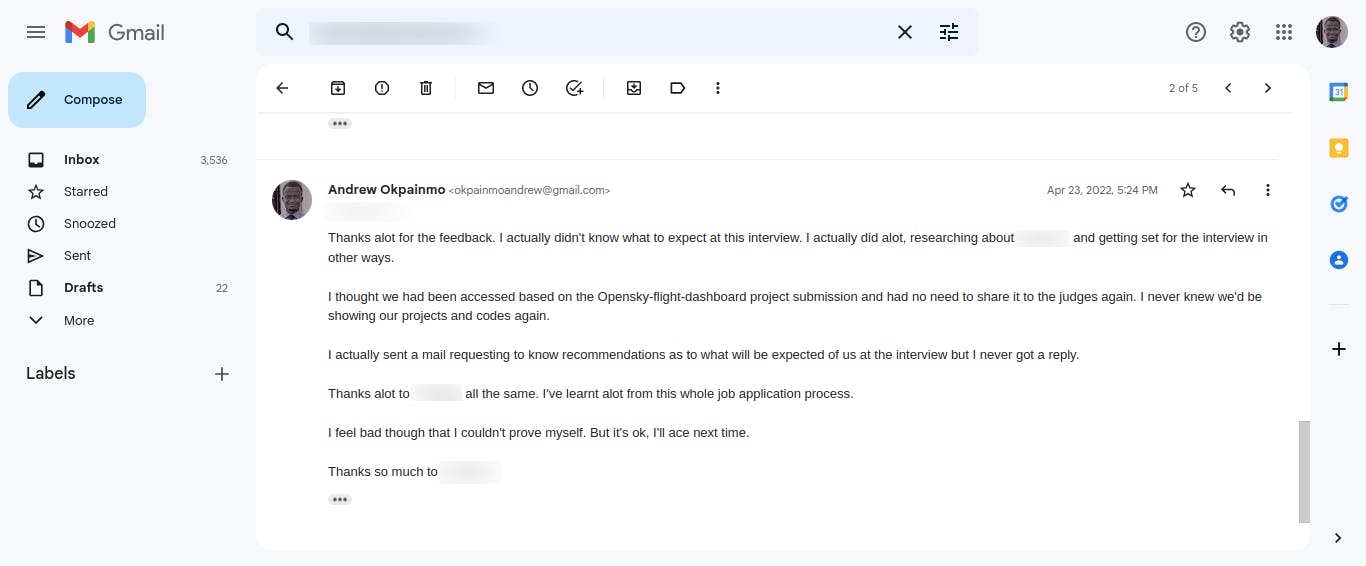
This was the point where I was caught off guard most. I was completely unready to show any project or codebase. I was hoping that the project/code phase was already passed since I had already made my submission of the project/task that was given. This makes a lot of sense right? One would readily think that It was the assessment of the project that passed me to this interview stage.
Although I wasn’t expecting any code or project presentation at all. I was set for an oral interview - Probably where we will discuss issues relating to salary.
With all of these issues that I experienced, It was evident why I was caught off guard, and why I was uncoordinated during the interview.

To add to my troubles, I also encountered a technical issue that affected my presentation.
Most or maybe even all of my issues might not have shown up during the interview if I had used this lesson which I will be discussing next.
LESSON 3: GET CLARIFICATIONS!!!
Get clarification! Get clarifications!! Get clarifications!!! The need to know what to expect in an interview can never be overemphasized. As a developer preparing for an interview, You just need to ask! Ask!! and ask!!! Yes, you need to carefully and politely ask the recruiter about what to expect. You can do that by sending emails or any other means. Just ensure that you ask, and know exactly how the interview process will be carried out. Whether you get a reply or not, still go ahead and get ready with all that was discussed in the second (need for speed) point above. Reading this article is a huge advantage to anyone who hasn’t come across such interview horrors. To summarize this point, ensure that you ask so as to know what to expect in an interview. Whether or not you get a reply, still go ahead and put everything in place as stated in the ‘need for speed’ point above.
To add, I actually did send a mail requesting to know what to expect in the interview, but I did so lately – a reply never came.
LESSON 4. EXCEED EXPECTATIONS.
Alright, what do I mean by this? This point simply means that you should do beyond what was requested of you as long as no mandatory requirements are stated. As you prepare for interviews, just like in my case, you might be given a task or a couple of tasks to handle. While handling those tasks, you can go ahead and add more features. This way, you get to really impress your recruiters As long as it was not stated that you must stop at certain project milestones, do go ahead and add as many features as you can. This point goes beyond just adding features, you should ensure that you do everything possible to impress your recruiters.
LESSON 5. ANTICIPATE ANY OUTCOME.
Failing an interview is not the end of the world. Failing this interview never became the end of the world for me. Yes it did hurt, but the truth is - “it also did make me better” I’ll certainly do way better in my next interview. Beyond just me doing well, everyone who gets to read this article will certainly benefit from my experience – that alone brings a lot of satisfaction. So as you enter your next interview, do go ahead and anticipate the best, but on the other hand, still be prepared to be hit by any outcome – even the worst. As you approach interviews, don’t raise so much hopes, Just keep things low until the job finally clicks. Whatever happens, pick up every lesson you can pick from the experience, and “go win your next battle”.
CONCLUSION
Interviews have always been unpredictable, and they will always continue to be. I hope these five lessons learned from my failed interview give you as much leap as you would need for the different interviews you will be facing soon or in the future – I truly hope this article put smiles on the faces of many developers out there – especially juniors. Although the scope of my interview was virtual/online, I still advise that you pick out the necessary points and apply them to yours if it is a live(onsite) one
Cheers!!!
