Introduction.
Web3 is undoubtedly the next big thing when it comes to web development.
I am one of those developer that had delayed transitioning to web 3 until now. But the good news is - "all that is changing already with my latest project – “tilo”.
Tilo is a super amazing crypto app that I’ve been working on as a side project. Although tilo is not a web3 app, it's an amazing web app that brings me close and motivated enough to web3 thanks to it’s crypto foundation. Building tilo marks a very defining moment of my transitioning from web2 to web3.
How it all started.
I am a developer that is very passionate about building things that work. Although I am not a fan of building clones, you’ll hardly find me at any time without a side project.
Tilo is my latest side project.
I got inspired to build a crypto-related app some time ago, I kept my thoughts on it until I finally started building tilo.
I got an opportunity to attend a bitcoin meetup lately, where I interacted with some very amazing techies. The meetup was so inspiring, and it ended with me getting more resolved to transition into web3 as soon as possible. The crypto world holds a very strong place in web3. Hence building tilo – a crypto app has drawn me even closer to achieving my goal of transitioning into web3 as soon as possible.
More about tilo.
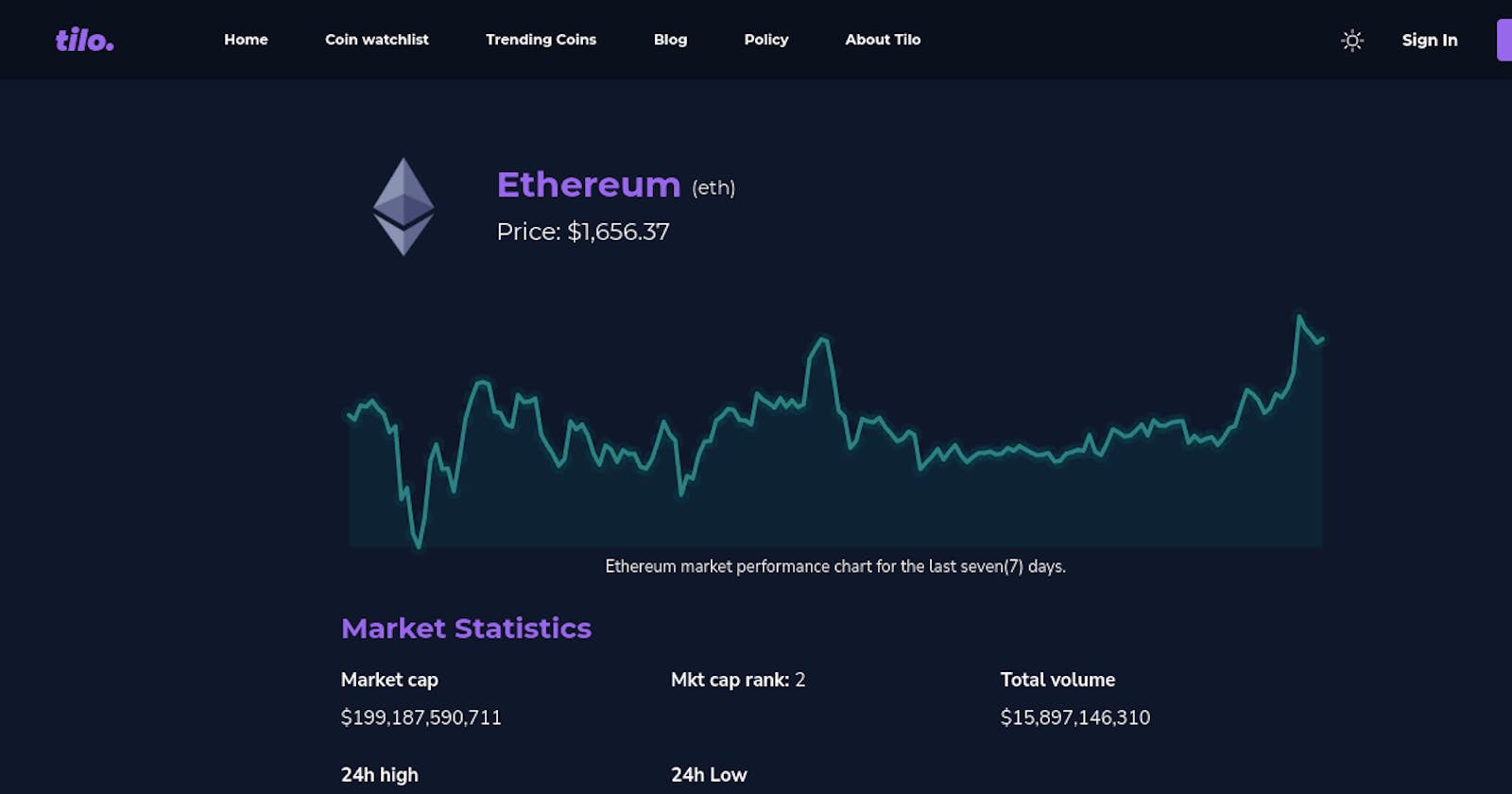
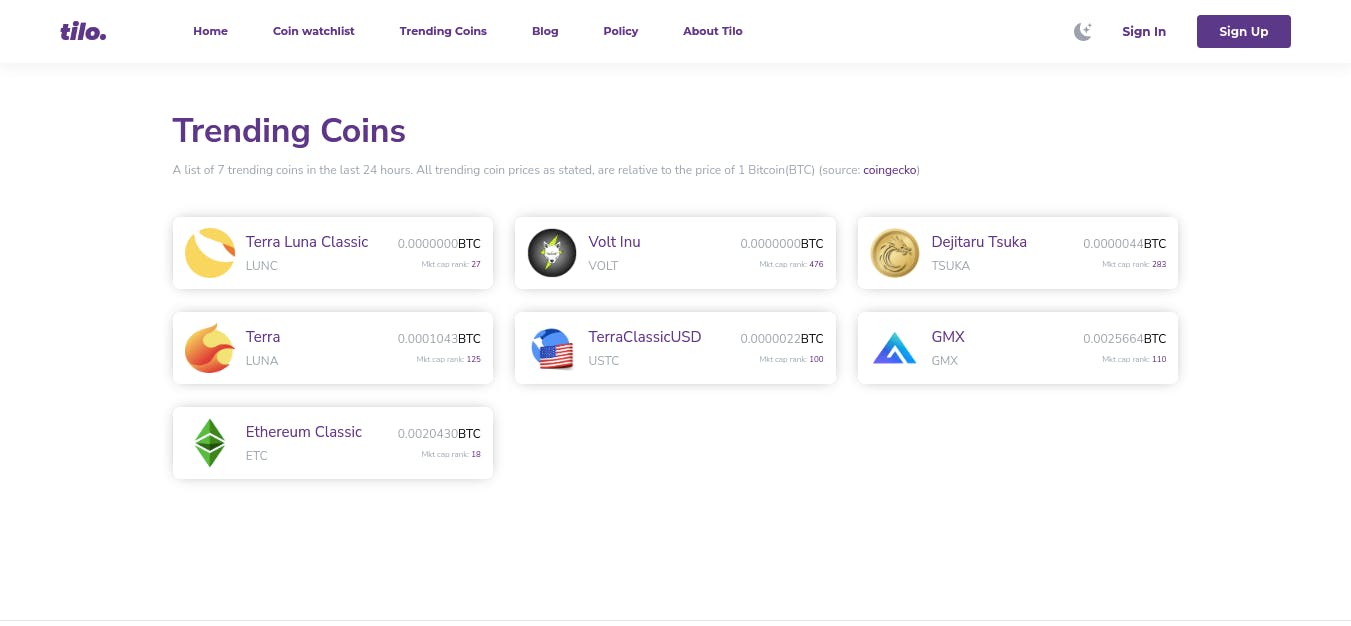
Tilo is an amazing crypto app. Its primary feature is to help users watch the crypto market. The current release contains other features like a trending coins watchlist, and the ability to explore more detail about a coin. There are a number of other awesome features that I’ll be adding shortly (hopefully within the next 7 days).

Beyond just those other features, I am beginning to get an even better and bigger dream for the future of the app. I hope to transition the project by bringing in as many web3 features as possible.



Although tilo is still incomplete for now, It contains some awesome features already. That’s why I decided to feature it in this article. Maybe we should just call this release an alpha release.
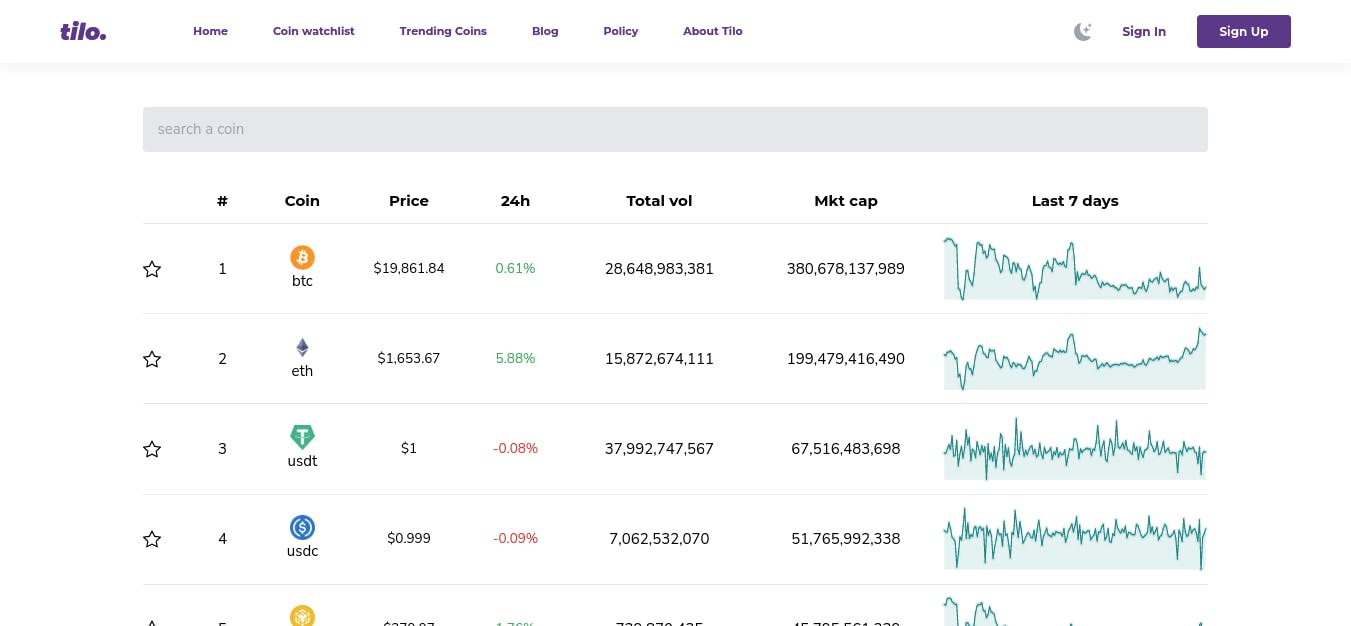
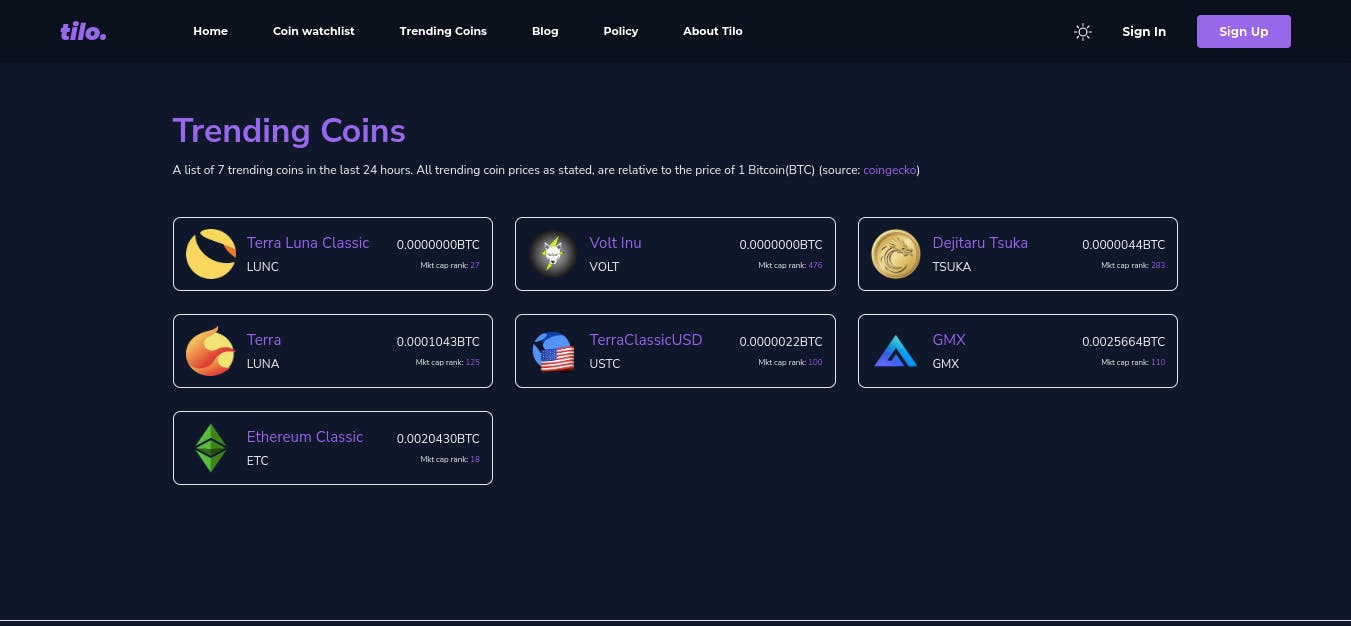
For now, you can watch up to 50 coins on tilo, see trending coins, and explore the coins on the watchlist in more detail. I already started working on the other features, and should be done with all the necessary features for a full public release soon.
Tilo features.
Building tilo has been an eventful process. As stated above, the complete build will have the following features:
- The main coin/crypto market watchlist
- A watchlist of trending coins on the crypto market.
- A blog for featuring crypto news/stories and other related trade news from around the world.
- An account feature for users to set up, and be able to have access to a personal watchlist of coins they‘ve selected as favorites. And hopefully do a lot more as well.
I hope to bring in more awesome features. I’ll leave out telling those for now. The world will know as it all continues to unfold.
Tilo comes equipped with light and dark theme selection (light and dark mode) and as usual with my other responsive builds, Tilo is super-super responsive. It responds and fits extremely well on various device screen sizes.
Tech stack.
Tilo is built on NextJS with tailwind CSS for styling. I’ve added redux-toolkit to the project, hence state management will be handled by redux-toolkit.
The account feature will be powered by google firebase for data storage and authentication.
Data fetching in tilo is done with NextJS’s powerful Server side rendering(SSR).
Below is a more comprehensive list of The Tech stack which I’ve been using for the build.
- NextJS
- tailwind CSS
- Redux toolkit (for state management)
- Google firebase (for user authentication and data management)
- React sparklines (for displaying performance charts for the coins)
- Sanitize HTML(for purging text files that are littered with markup ups)
- Prettier for project code formatting
- Eslint for code linting
Husky and commit-lint for enforcing rules to ensure industry-standard best practices, and for commit-linting repectively.
Vercel: tilo is hosted live on vercel via github. Hence deployment is CI/CD based. All I need to update the live app is just a simple-successful push to github, and a succesful build run on vercel server.
Most important of all, is coingecko crypto APIs.
Without coingecko’s free APIs, I guess building tilo wouldn't have been a possibility. With this, I say a big thank you to Coingecko
A loud note:
All the statistics/market data on tilo ARE NOT dummy data. They’re all live data coming from Coingecko thanks to the API. Go ahead to compare them with data on coingecko's official website and other sources of crypto market data to confirm the accuracy. Just ensure to perform as much page reloads as possible to be sure that the data available are the latest ones being fetched.
Another important note:
I used the free coingecko API which has a limit of 50 requests per minute. So in case you keep getting consistent error responses while trying to load a page, please do wait some seconds before retrying.
I hope to use other available APIs to improve on tilo.
Lessons From building tilo.
Building tilo has been an eventful process indeed. I’ve learned a lot. Below is a list of some things/ lessons that I’ve learned.
I learned to use new build tools.
Yes, building tilo has enabled me to gain some new skills. While building tilo, I started using redux-tool-kit and Firebase. I also learned how to work with new tools like react sparklines, and sanitize HTML.
Building tilo has greatly contributed to my dev skills.
The tilo project is well organized, hence top quality is being maintained even though it’s a side project. That way, I keep maintaining industry standards, and becoming better even while on the project.
I use Husky, Eslint, and commit-lint to ensure that consistency and industry best practices are being maintained.
I am currently using 3 Husky hooks:
- A commit message hook to ensure a uniform standard for git commits.
- A pre-commit hook which runs ESlint and prettier for code-linting and formatting respectively, before a commit is allowed.
- A pre-push hook which runs a fresh build to ensure that the development app runs a successful build before pushing to github. This reduces or completely eliminates the risk of getting build failures on Vercel's server during deployment of the app.
Tilo has improved my exposure to the world of crypto and web3.
Building tilo has intensified my interest to learn more about crypto and web3.
It has fired me up towards engaging contents that are related to those fields so as to transition into web 3 as fast and as effectively as possible.
Conclusion.
In case you care to explore tilo for yourself, just Click here to see and explore the live build for yourself.
I currently welcome any thoughts for improvement, bug reports, and also recommendations – Just drop them in the comments section below.
Let me know how you feel about tilo by dropping your reactions and comments below. I can't wait to see them.
This article is my third submission in the Hashnode #4articles4weeks contest. It is also part of my intentional efforts to grow my blog and become better at technical writing. My next and final article in the contest will be a huge blast I promise. Just keep looking out for it so you don’t miss out.
On a closing note, I guess It will be nice if we get to connect on social media. You can use the links below to follow me on Twitter or connect with me on LinkedIn.
Thanks a lot for reading my article today, do check out my other articles too, I believe you’ll love them.
Cheers!!!